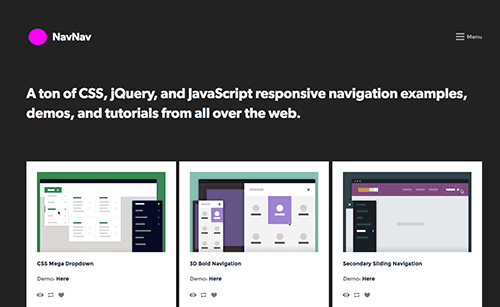
大量的CSS、jQuery和JavaScript响应式导航示例、演示和教程。
网站导航最重要的就是指引访客阅读网站,特别对于内容极多的网站来说,拥有一个Web导航是必不可少的。
但随着移动时代的来临,导航菜单发生了很大的变化,从桌面平台转到移动端,这就要菜单用响应式来兼容,所以设计响应式网站的导航是比较考验设计师的应变能力。
若对网页菜单没设计灵感,可以看看今天分享的专注收集Web与APP导航网站:NavNav,有响应式导航,APP以及很多交互动效不错的导航菜单实例,大家可以在这里吸收一些创作灵感,很多都有参考价值哦。

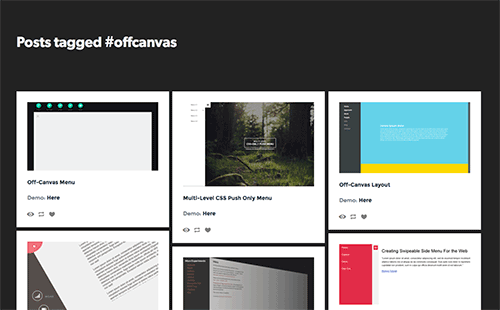
Offcanvas 菜单
offcanvas 菜单是一种比较适应移动、手机端类型的导航设计,也称作汉堡包菜单。

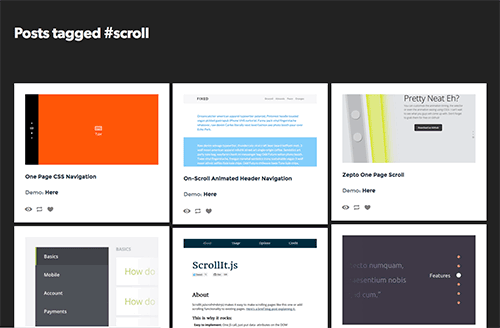
Scroll 菜单
Scroll 菜单是以屏幕滚动为主的菜单,这类菜单微动效是不错的,推荐看看。

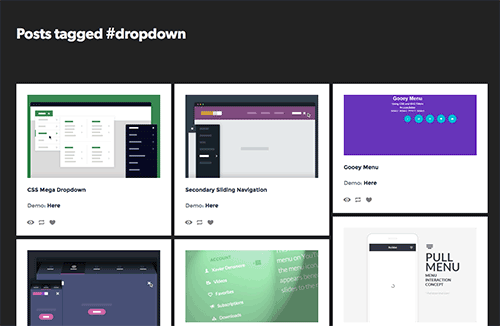
Dropdown 下拉菜单
这里分享的不是一般的下拉菜单,有的还支持响应式,非常棒呢。

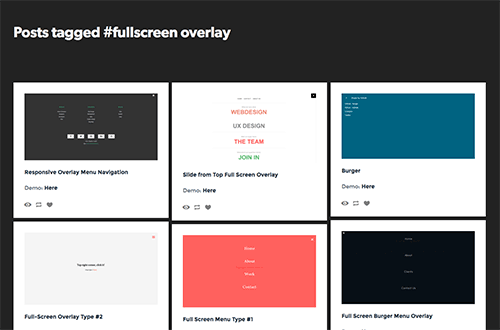
Fullscreen 全屏菜单
全屏式菜单很少见,常用于设计类、展示形、个性化的网站。

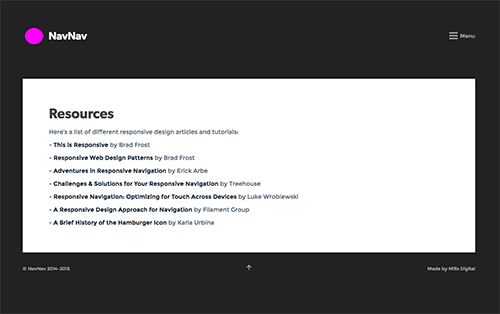
导航资源
最后作者在网站还分享了一些菜单相关的教程资源或响应式菜单源码。

相关导航
暂无评论...